
El tutorial de hoy es una mescla del tutorial anterior Texto en 3d con Inkscape y una técnica que es mescla de dos herramientas que trae inkscape que son la herramienta clip y el script de movimiento. Pasemos al tutorial lo primero será eliminar el recuadro que trae por defecto inkscape para que no moleste, eso lo hacemos de la siguiente forma, vamos a archivo-propiedades del documento, se nos abre una ventana y en la opción Borde desmarcamos mostrar borde del papel, luego cerramos la ventana.

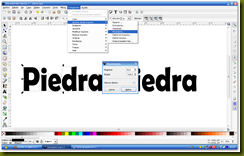
lo siguiente será escribir el texto que queremos darle el efecto, en mi caso piedra y lo duplicamos con Ctrl+D, dejamos uno de lado y el otro lo convertimos en trayecto haciendo el comando trayecto-objeto a trayecto y luego lo desagrupamos.
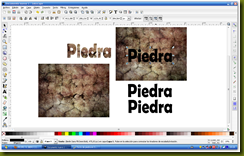
vamos a darle movimiento a este texto de la siguiente forma, hacemos extensiones-generar desde trayecto-movimiento, nos aparece una ventana donde ponemos los siguientes valores magnitud 30 y Angulo 100



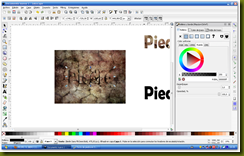
una ves cargado esta imagen vamos a usar el comando clip, que lo encontramos en objetos-clip, una recomendación seleccionen el texto y luego la imagen para luego hacer el comando objeto-clip, otra cosa dupliquen el mapa de bit ya que lo usaremos otra ves. Otra cosa pueden agrupar nuevamente el texto que le dimos el movimiento para mejor comodidad. Nos debe quedar así

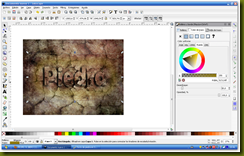
Ven como queda, ahora vamos a duplicar el otro texto piedra dos veces con Ctrl+D y a uno le vamos a dar nuevamente un clip con la imagen y luego vamos a armar nuestro texto 3D, nos queda así





viernes, 15 de abril de 2011
Texto de piedra en 3d con Inkscape
Etiquetas:
Crear tu Ebook,
Crear tu logo,
Tutoriales Inskcape,
Tutoriales Propios
Suscribirse a:
Enviar comentarios (Atom)









0 comentarios:
Publicar un comentario