
Hoy les voy a enseñar una forma de tener una Font personalizada con inkscape, la técnica es sencilla y muy practica además de que los resultados no son todos iguales, varia según la Font y el texto que se escriba. Como principio elijan Font que sean pesadas o con trazos gruesos y por lo menos un texto de 3 renglones para que el efecto sea bueno.
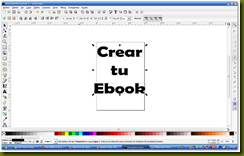
Una ves que tengamos el texto y la frase que vamos a usar debemos convertirlos a trazos y desagruparlos, primero selecciono el texto y le doy trayecto-objeto a trayecto y luego objeto-desagrupar, con esto tendremos esto

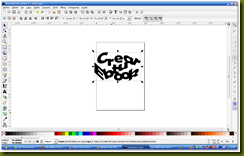
Ahora vamos a seleccionar de a uno las letras y a moverlas, si desean girarlas solo le dan un clic sobre la letra para seleccionarla y otro para que se seleccione los tiradores para girarlas, para moverlas con shift+arriba, abajo, derecha e izquierda.Lo dejamos como mas nos gusta, seleccionamos todo y los volvemos a agrupar

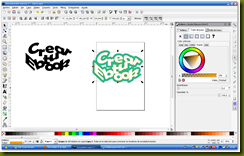
Ahora lo vamos a duplicar 4 veces, si quieren pueden ponerlas en capas diferentes para que no se les complique, yo lo hago así, lo siguiente será trabajar con la primera copia al que le daremos color al borde,hacemos el siguiente comando objeto-relleno y borde, en el cuadro que se abre nos vamos a color de trazo para elegir un color, yo les recomiendo usar la rueda para elegir el color, me olvidaba tienen que elegir el primer cuadro superior el que dice color uniforme, luego vamos a estilo de trazo y donde dice ancho del trazo ponemos 60px, nos queda así

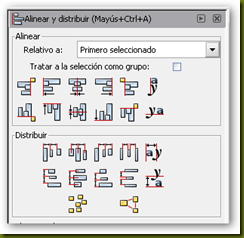
Luego usamos el siguiente duplicado lo colocamos enzima y lo alineamos con la herramienta alinear y distribuir, usamos los dos del centro para que quede bien alineado



La ultima capa la colocamos nuevamente al fondo y le damos un color negro y también 70px, además la movemos un poco a la izquierda y un poco abajo, en el mismo cuadro verán dos opciones mas al final una es el desenfoque que le daremos un valor de 3 y el siguiente es la opacidad que le daremos 80% y luego seleccionamos todas las capas y lo agrupamos, nos queda así


lunes, 11 de abril de 2011
Estilos para Font con Inkscape
Suscribirse a:
Enviar comentarios (Atom)








0 comentarios:
Publicar un comentario