Ha ce 15 días comencé mi dieta, que mejor que celebrar mis kilos bajados con un logo de burger king en vectores, pasa que muchas veces necesitaremos el logo de X empresa en vectores para modificarlo o como inspiración para una nueva creación. Hoy en ves de usar la herramienta que trae por defecto inkscape(vectorizar mapa de bits), lo haremos de la forma mas larga. Esto nos sirve de practica, usaremos técnicas como operaciones booleanas y modificación de tipografías para lograr nuestro fin.
Primero que todo descargamos esta imagen que usaremos de base o molde
Luego abrimos inkscape e importamos la imagen, se nos habré una ventana que nos pregunta si queremos la imagen enlazada o incrustada en nuestro archivo svg, por supuesto yo la quiero incrustada, como saben nuestra imagen esta colocada en una capa que por defecto se llama capa 1, que la veremos en la parte de abajo, con un candado y un ojo pequeño, el ojo cuando clicamos desaparece la imagen y lo volvemos a clicar y vuelve aparecer, es para esconder
Ahora procedemos a trabajar con nuestro dibujo, lo primero será crear una nueva capa, ya que estando clicada la capa 1, no nos dejara hacer ningún cambio en ella y por supuesto tampoco meter nuevos dibujos vectoriales.
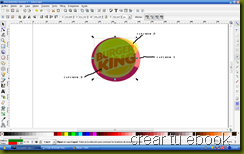
Creamos capa con capas-nueva capa y le damos un nombre capa 2 o lo que les guste, luego empezamos a trabajar con la semiesfera azul, como se darán cuenta es un poco complicada ya que tiene una forma aguzada en el extremo superior, la solución será hacer tres esferas para poder lograr esto, otra cosa cuando crean un objeto sobre sus dibujos bajen la opacidad al 50% para poder trabajar mejor, debería de quedar así
ahora pasaremos a la operación booleana de diferencia, primero seleccionamos el circulo 1 con un clic y apretando shift seleccionamos el circulo dos y hacemos Trayecto – diferencia, luego repetimos con el circulo 1 y el circulo 3 para que nos quede así
Ven como queda, solo nos falta cortarla parte mas gruesa de nuestro primer vector y lo haremos con un cuadro de esta forma
repetimos los pasos y nos queda listo la primera parte
Ahora pasaremos al circulo amarrillo, es importante trabajar en otra capa para no provocar cambios a nuestra primera parte, y también salvar el trabajo por cualquier motivo.
Una ves creado la nueva capa vamos a trabajar con la herramienta pentool, que esta acá al costado y trazamos un triangulo de esta forma

Luego solo falta duplicarlo y darle el color que corresponda, para eso podemos usar la herramienta cuenta gotas y nos dará el color exacto, nos queda así
para darle la sombra podríamos recurrir a nuestro pentool, de la siguiente forma, el pan de abajo hacemos un pequeño triangulo y suavizamos las bases, sacamos el color adecuado con el cuentagotas, con el de arriba costo un poco mas, lo que hice fue duplicar el pan y darle un color blanco, lo disminuí de tamaño con Ctrl + ( , luego lo volví a duplicar y le puse el color del pan y lo coloque de tal forma que me diera los reflejos, los disminuí nuevamente y quedo genial
ahora pasamos a las font, debemos buscar una que mas se asemeje, en mi caso y como no estoy con ganas de buscar voy a usar la arial black, que es la que mas se parece con pequeñas diferencias que luego podremos modificar,
lo primero es escribir la primera parte del texto que es BURGER, luego debemos crear una perspectiva, de la siguiente forma, primero convertimos a trayecto nuestro texto con Trayecto – objeto a trayecto luego creamos la perspectiva que queremos con el pentool, pero ojo respeten siempre la dirección que tienen en la perspectiva como se las enumero en la siguiente imagen
ven como esta la imagen, si lo hacen al revés les saldrá la imagen de cabeza, luego seleccionamos primero el texto convertido en trayecto y lo seleccionamos primero y luego el rectángulo que servirá de guía para la perspectiva y hacemos lo siguiente Extensiones – Modificar trayecto – perspectiva, este es un script que lo hace automáticamente quedando así
no nos quedo muy bien verdad, pero tranquilos ahora lo arreglamos, seleccionamos el rectángulo y lo llevamos lejos de nuestro logo, para que no moleste, no lo borren o desaparece la perspectiva, como ya esta el texto convertido a trayecto los vamos a desagrupar, seleccionamos el texto y Objeto – desagrupar y luego colocamos cada letra por separado modificando su tamaño y ubicando hasta estar conformes, así

Aquí les dejo el archivo svg para descargar





















0 comentarios:
Publicar un comentario